Guía Markdown
A continuación encontrará una guía para escritura en formato Markdown. Se muestra la manera de dar estilo y estructura al documento, se muestra también la forma de agregar contenidos (imágenes, videos, pdfs, fragmentos de código y ecuaciones en formato latex).
Estructura del Documento¶
La estructura del documento se define usando # para los títulos y {sub}títulos. La cantidad de # define el nivel del título como se muestra a continuación:
# Título de Nivel 1
## Título de Nivel 2
### Título de Nivel 3
#### Título de Nivel 4
##### Título de Nivel 5
###### Título de Nivel 6
De manera alternativa para títulos de nivel 1 y 2, pueden definirse de la siguiente manera:
Título de Nivel 1
=================
Título de Nivel 2
-----------------
Estilo¶
Enfásis¶
Markdown permite hacer enfásis en el texto usando negrita, itálica y ~~tachado~~.
- Negrita: Usando doble
*de la siguiente manera**Negrita**o usando doble_de la siguiente manera__Negrita__. - Itálica: Usando
*de la siguiente manera*Itálica*o usando_de la siguiente manera__Itálica__. - ~~Tachado~~: Usando doble
~de la siguiente manera~~Tachado~~.
Listas¶
Listas ordenadas
La creación de listas ordenadas puede realizarse de la siguiente manera:
1. Item 1
2. Item 2
3. Item 3
Resultando en:
- Item 1
- Item 2
- Item 3
El orden de los números no afecta la numeración en el resultado.
Listas no ordenadas
La creación de listas no ordenadas puede realizarse mediante los caracteres -, + ó *. Por ejemplo:
- Item 1
- Item 2
- Item 3
Da como resultado:
- Item 1
- Item 2
- Item 3
Listas anidadas
Listas anidadas pueden ser creadas identando el texto en las sublistas. Por ejemplo:
- Item 1
+ Sub item 1
+ Sub item 2
- Item 2
1. Sub item 1
2. Sub item 2
- Item 3
Resulta en:
- Item 1
- Sub item 1
- Sub item 2
- Item 2
- Sub item 1
- Sub item 2
- Item 3
Blockquotes¶
Blockquotes pueden ser de gran ayuda para dar relevancia a un fragmento de texto o para dejar notas. Para crear Blockquotes se inicia la línea de texto con el carácter >.
Esto es un Blockquote.
Líneas Horizontales¶
Líneas horizontales en el documento pueden crearse usando 3 o más de los siguientes caracteres -, *, _. Por ejemplo:
***
Resulta en:
Enlaces¶
Enlaces en el texto pueden agregarse en línea con el texto como en los siguientes ejemplos:
[Soy un enlace en línea](https://class.redclara.net/laconga)
[Soy un enlace en línea con título](https://class.redclara.net/laconga "LA-CoNGA Edu")
[Soy un enlace en línea relativo a un archivo del proyecto](../index.md)
Resultando en:
Soy un enlace en línea con título
Soy un enlace en línea relativo a un archivo del proyecto
O tipo referencia de la siguiente manera:
[Pueden usarse números][1]
O dejarlo vacio con el [texto del enlace]. *Case Sensitive*.
[1]: http://slashdot.org
[texto del enlace]: http://www.reddit.com
Resultando en:
O dejarlo vacio con el texto del enlace. Case Sensitive.
URLs y URLs dentro de
<URL>se convertirán automáticamente en enlace.http://www.example.comhttp://www.example.com or<http://www.example.com>http://www.example.com.
¿Cómo Incluir Materiales?¶
Incluir Imágenes¶
Markdown Permite insertar imágenes de la siguiente manera:
En linea con el texto usando:

Se vería así:
![]()
Modo referencia usando:
![alt text][logo]
[logo]: https://github.com/adam-p/markdown-here/raw/master/src/common/images/icon48.png "Logo Title Text 2"
Se vería así:
![]()
Incluir Videos desde Youtube¶
Es posible agregar videos usando la etiqueta html iframe. Este fragmento de código puede obtenerse desde youtube de la siguiente manera:
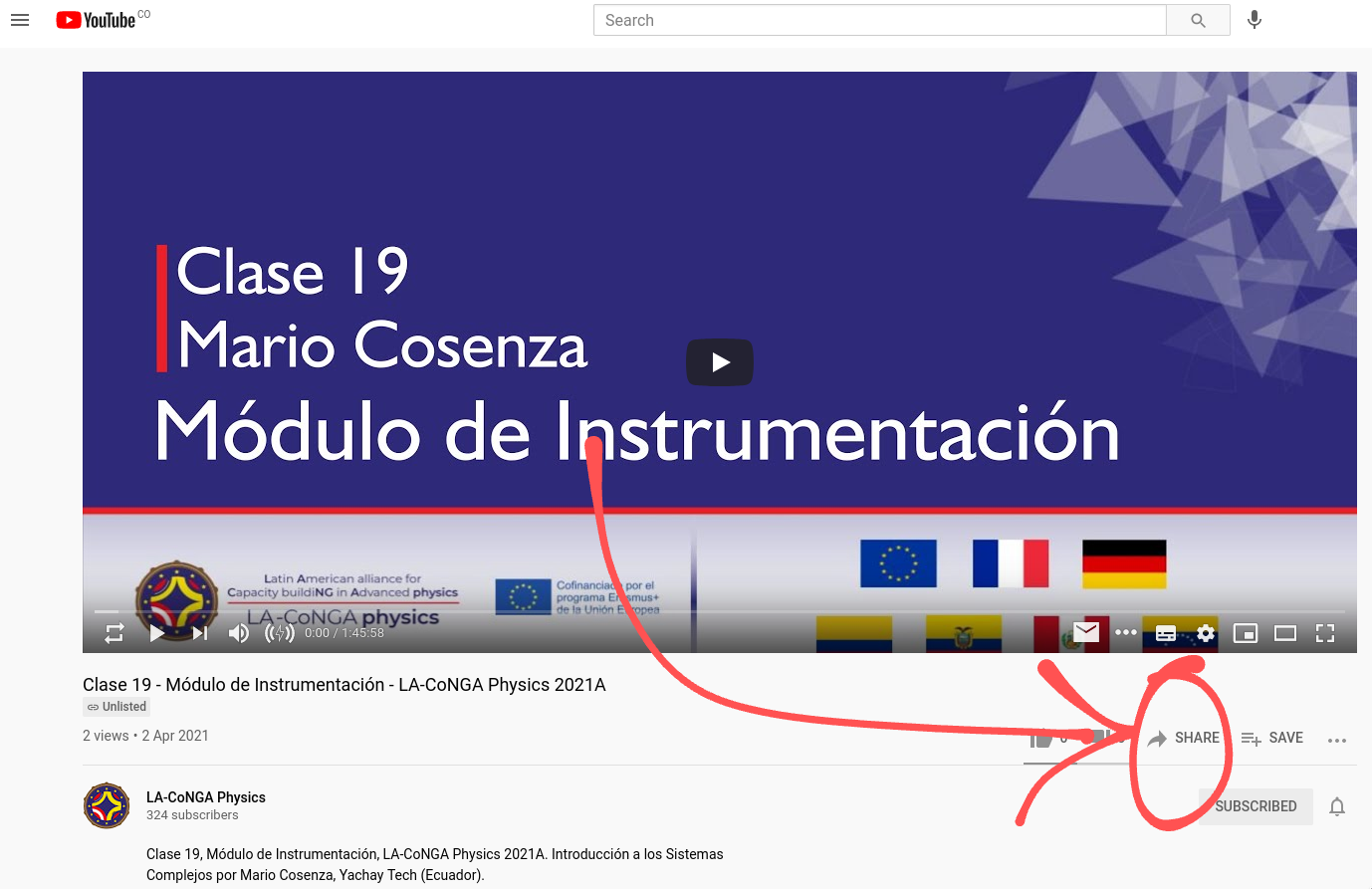
- Ir al video, ejemplo https://www.youtube.com/watch?v=xl-IzyWiXug
- Clic en compartir/Share como se muestra en la siguiente imágen.

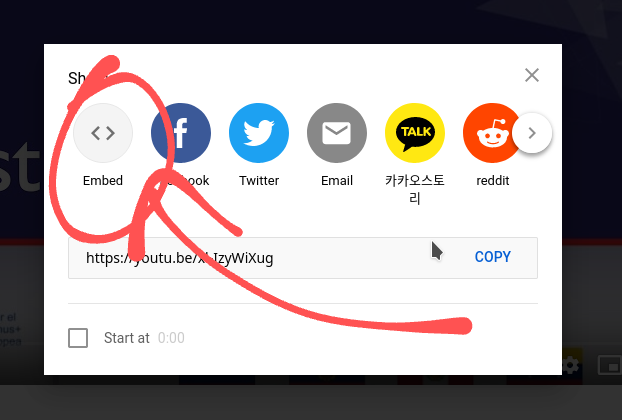
- Clic en embed.

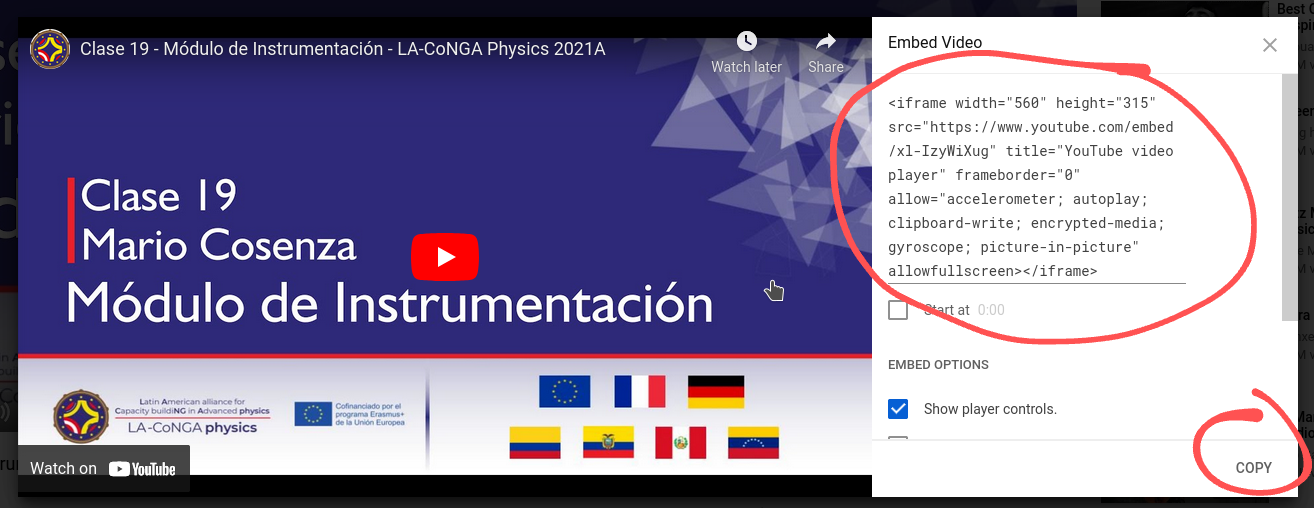
- Copiar todo el fragmento de código en el panel derecho o dar clic en copy.

- Pegar el fragmento de código en el archivo Markdown.
El fragmento de código debe ser similar al siguiente con variaciones en el identificador del video.
<iframe width="560" height="315"
src="https://www.youtube.com/embed/#### Acá el identificador ######"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>
El identificador del video se puede obtener de su enlace y son los caractéres después de https://www.youtube.com/watch?v=. Por ejemplo para el video https://www.youtube.com/watch?v=L_UnB1rvoLc su identificador sería L_UnB1rvoLc.
El resultado es:
De manera general se puede agregar videos desde cualquier sitio que soporte compartir de manera embebida los videos. Además de Youtube, algunos ejemplos de sitios que soportan esta opción son: Vimeo, Facebook y Twitter.
Incluir Fragmentos de Código¶
Fragmentos de código pueden incluirse en línea al texto print('Hello World¡¡¡') o como bloques de código:
s = "Python syntax highlighting"
print s
Incluir Ecuaciones¶
Markdown por defecto no soporta el uso de ecuaciones, sin embargo mediante el uso de plugins asociados a MkDocs es posible hacerlo.
La manera de hacerlo en linea con el texto es poniendo la ecuación dentro de un par de caracteres $ o \(.
Por ejemplo \(f(x)=y\) se convierte en \(f(x)=y\).
Para agregar bloques de ecuaciones se deben poner detro de $$...$$ o \[...\].
Por ejemplo:
$$
\int_0^5 x \mathrm{d}x
$$
Resulta en:
Es importatne mencionar que ni GitHub ni GitLab usan este plugin por lo que en sus interfaces veremos las ecuaciones en texto plano.
Incluir documentos pdf¶
Incluir un documento pdf y visualizarlo al construir la página con MkDocs su puede hacer usando lás siguientes líneas:
<object data="materialesMT1/TallerDistancias.pdf" type="application/pdf" width="700px" height="700px">
<embed src="materialesMT1/TallerDistancias.pdf">
<p>This browser does not support PDFs. Please download the PDF to view it: <a href="materialesMT1/TallerDistancias.pdf">Download PDF</a>.</p>
</embed>
</object>
Si el navegador lo permite se visualizará o de lo contrarío se mostrará un enlace para su descarga.
La ruta del documento PDF debe definirse en 3 lugares del fragmento de código. El valor a modificar para el ejemplo es materialesMT1/pdfPlantilla.pdf
Incluir Notebooks Jupyter¶
Notebooks Jupyter pueden incluirse de manera no interactiva o también pueden referenciarse para acceder a ellos de manera interactiva usando el servicio https://mybinder.org/, a continuación las instrucciones para hacerlo de estas dos maneras.
Incluir notebooks no interactivos
Notebooks jupyter pueden incluirse usando la sintaxis para enlaces de la siguiente manera:
[Soy un enlace a un notebook del proyecto](notebook.ipynb)
MkDocs y el plugin mkdocs-jupyter se encargarán de mostrar de manera no interactiva (solo lectura) el notebook al hacer clic en el enlace.
Soy un enlace a un notebook del proyecto
Incluir notebooks de manera interactiva
https://mybinder.org/ nos permite ejecutar un entorno interactivo para visualizar, editar y ejecutar notebooks. El procedimiento para obtener el enlace de despliegue se describe a continuación:
- Ir a https://mybinder.org/
- Llenar los siguientes campos del formulario "Build and launch a repository":
- GitHub repository name or URL: Seleccionar Git Repository en la lista deplegable. Notará que el titulo del campo pasará de ser GitHub repository name or URL a Arbitrary git repository URL (http://git.example.com/repo).
- Arbitrary git repository URL: url del repositorio donde este alojado el notebook. Ejemplo https://gitmilab.redclara.net/mxrtinez/my-first-binder.
- Git ref (branch, tag, or commit): No modificar a menos de que se este trabajando en una rama diferente a master.
- Path to a notebook file (optional): Aunque es opcional, en nuestro caso debemos llenarlo para asegurarnos de que el enlace se dirija al notebook deseado. Acá se debe agregar la ruta del notebook en el repositorio. Ejemplo
notebooks/Charts_in_Colaboratory.ipynb
- Copiar el fragmento de código markdown generado en la sección "Copy the text below, then paste into your README to show a binder badge" en el primer recuadro.
- Pegar el fragmento de código en el archivo markdown que se esta editando.
A continuación un ejemplo del fragmento de código generado para el archivo notebooks/Charts_in_Colaboratory.ipynb del repositorio https://gitmilab.redclara.net/mxrtinez/my-first-binder
[](https://mybinder.org/v2/gh/https%3A%2F%2Fgitmilab.redclara.net%2Fmxrtinez%2Fmy-first-binder/HEAD?filepath=notebooks%2FCharts_in_Colaboratory.ipynb)
Y su resultado es:
Enlaces de Interés¶
- Markdown Cheatsheet. https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet