 |

|
Visualización de datos: Introducción básica#
En este notebook vamos a aprender como usar la libreria matplotlib. Como toda librería de Python lo primero es importarla y definirla. Esta es la forma estandar de hacerlo:
import matplotlib.pyplot as plt
La estructura básica en matplotlib.pyplot es plt.figure(). Las figures son como los lienzos en blancos en donde vamos a hacer nuestras pinturas de visualización de datos. Son el background o fondo donde vamos a dibujar los trazos
fig = plt.figure()
<Figure size 640x480 with 0 Axes>
fig = plt.figure()
ax = fig.gca() # gca() significa: Get the current axes -> Obten los ejes actuales
plt.show()
En un lienzo de python podemos graficar puntos, líneas y sombreados.
# Generamos set de datos con numpy
import numpy as np
x = np.linspace(0,10,20)
y = np.random.random(20)
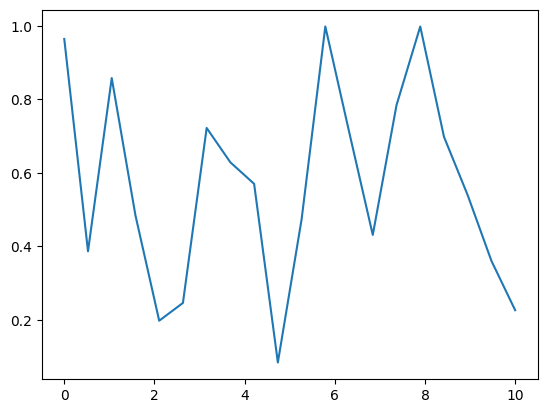
# Figura
fig = plt.figure()
plt.plot(x,y)
plt.show()

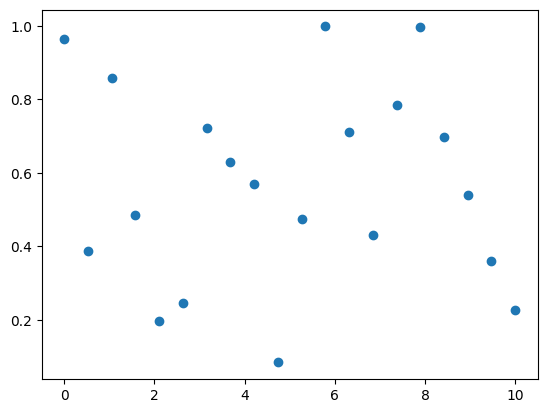
Por defecto, matplotlib dibuja lineas que unen los puntos, pero podemos personalizar nuestros graficos. Mira lo siguientes ejemplos:
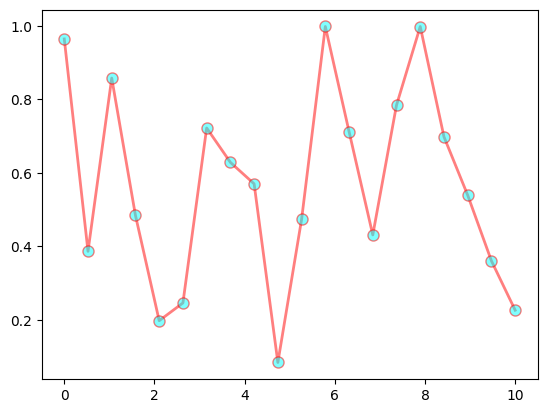
# Figura
fig = plt.figure()
plt.plot(x,y,'o')
plt.show()

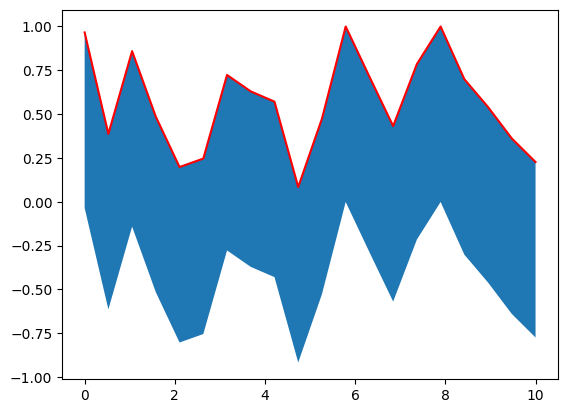
# Figura
fig = plt.figure()
plt.plot(x,y,'-',color='red')
plt.fill_between(x,y,y-1)
plt.show()

Atributos de plt.plot#
Mira la anatomia de una figura:

Matplotlib nos permite cambiar cada uno de estos parametros. Revisemos con detalle la funcion plt.plot()
fig = plt.figure()
plt.plot(x, # Datos eje x
y, # Datos eje y
'-or', # Formato corto: 'linea-marcadores-color'
markerfacecolor = 'cyan', # Color marcador # mfc
label = 'Datos', # Etiquetas
alpha = 0.5, # Transparencia
markersize = 8, # Marker size -> tamaño marcadores # ms
linewidth = 2) # Linewidth -> grosor de línea # lw
plt.show()

plt.plot(x,y,color='red',linestyle=':',marker='^')
[<matplotlib.lines.Line2D at 0x7ffb0eee8d30>]

Estilos de línea (ver más aquí) |Estilo de línea|Significado| |–|–| |
-|sólido| |--|segmentado| |-.|línea segmento-punto| |:|línea punteada| |Estilos de marcadores (ver más aquí) |Marcador|Significado| |–|–| |
.|punto| |,|pixel| |o|círculo| |v|triángulo abajo| |^|triángulo arriba| |<|triángulo izquierda| |>|triángulo derecha| |*|estrella| |h|hexágono| |p|pentágono|Estilos de colores (ver más aquí) |Denominacion|Color [inglés]|Color [español]| |–|–|–| |
b|blue|azúl| |r|red|rojo| |g|green|verde| |c|cyan|celeste| |m|magenta|magenta| |y|yellow|amarillo| |k|black|negro| |w|white|blanco| |p|pink|rosado| |violet|violet|violeta|
En matplotlib también se puede usar el nombre del color (green) o su formato hexadécimal (#008000). Por ejemplo, valla a este enlace para probar con diferentes colores en formato hexadécimal.
Aquí puedes consutlar la documentación completa de plt.plot
La función plt.figure() también nos permite personalizar nuestros gráficos. Por ejemplo, podemos cambiar el tamaño de nuestras figuras con figsize.
fig = plt.figure(figsize=(3,3))
ax = fig.gca()
plt.show()

Otros parametros que le podemos pasar a la función plt.figure() son:
-figsize : Dimensiones de la figura: (ancho,largo)
-dpi : numero de puntos por pulgada
-facecolor : define el color de fondo
-edgecolor : define el color del marco de la figura
-linewidth : define el grosor del marco de la figura.
-frameon: Sun valos son True or False. Define si la figura tiene marco
Puedes explorar como funcionan cada uno de ellos.
Sub-gráficas#
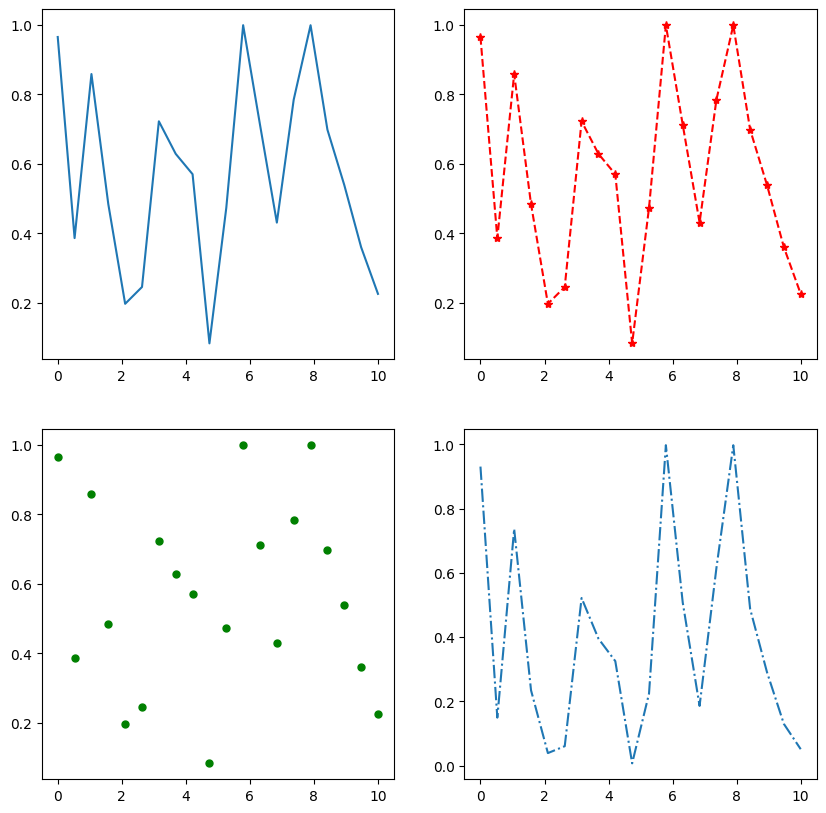
Podemos crear subplots dentro de una misma figura para poder dividir la información. Para eso usaremos plt.subplots(). El primer argumento debe ser un entero que hace referencia al número de filas y el segundo será otro entero que dicta el número de columnas:
fig = plt.figure(figsize=(10,10))
plt.subplot(221)
plt.plot(x,y)
plt.subplot(222)
plt.plot(x,y,'--*r')
plt.subplot(223)
plt.plot(x,y,'.g',ms=10)
plt.subplot(224)
plt.plot(x,y**2,'-.',ms=10)
plt.show()

Ahora probemos con los datos!
#!pip install APIMakeSens
from MakeSens import MakeSens
import pandas as pd
estacion = 'mE1_00008' # Nombre estacion miniEva
start = '2023-08-06 00:00:00' # Fecha de inicio: año-mes-día hora:minuto:segundo
end = '2023-08-10 00:00:00' # Fecha de fin: año-mes-día hora:minuto:segundo
frec = '1T'
data = MakeSens.download_data(estacion, start, end,frec) # Descargar los datos
temp = data[["ts","temperatura", "temperatura2"]].copy()
temp.columns = ["ts","T1", "T2"] #renombramos las columnas
temp = temp.set_index('ts')
temp.index = temp.index.strftime('%Y-%m-%d %H:%M:%S')
temp.index = pd.to_datetime(temp.index) #Convertimos el indice a formato fecha
temp_mean = temp.mean(axis=1)
temp_mean_h = temp_mean.resample('h').mean()
temp_mean_d = temp_mean.resample('d').mean()
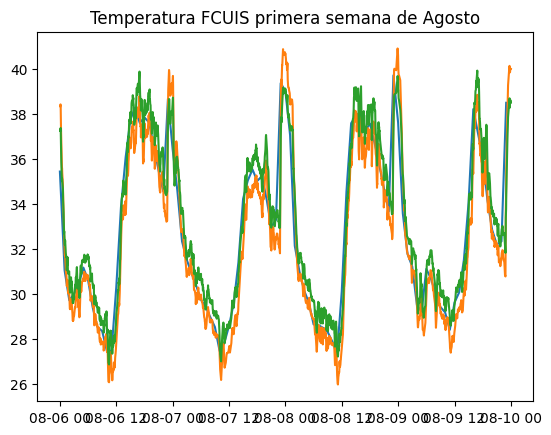
plt.plot(temp_mean_h.index, temp_mean_h)
plt.plot(temp.index, temp['T1'])
plt.plot(temp.index, temp['T2'])
plt.title('Temperatura FCUIS primera semana de Agosto')
plt.show()

Con Matplotlib, podemos mejorar la grafica en al menos los siguientes aspectos:
Color de línea
Tipo de línea
Marcas de puntos
¿Qué harias para mejorar la figura?
Generación de gráficos#
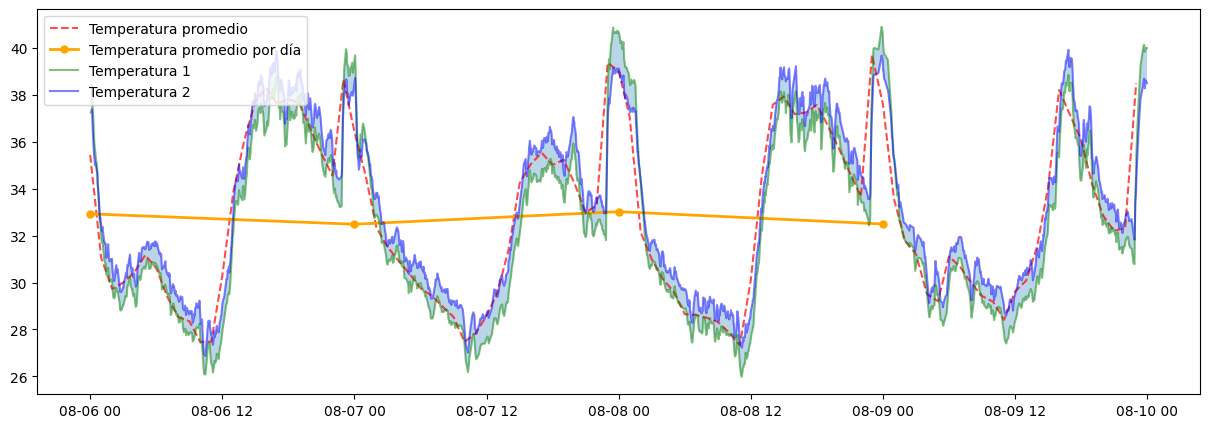
#Generamos la figura
fig = plt.figure(figsize=(15, 5))
ax = fig.gca()
#Graficamos los datos
plt.plot(temp_mean_h, '--r', label="Temperatura promedio", ms=4, alpha=0.7)
plt.plot(temp_mean_d, '-o', label="Temperatura promedio por día", ms=5, lw=2, color="orange")
plt.plot(temp['T1'], "-g", label="Temperatura 1", alpha=0.5)
plt.plot(temp['T2'], "-b", label="Temperatura 2", alpha=0.5)
plt.fill_between(temp_mean.index, y1 = temp.T1, y2 = temp.T2, alpha=0.3)
plt.legend(loc="upper left")
plt.show()

¿Que más podemos hacer para mejorar nuestro grafico?
import matplotlib.dates as mdates
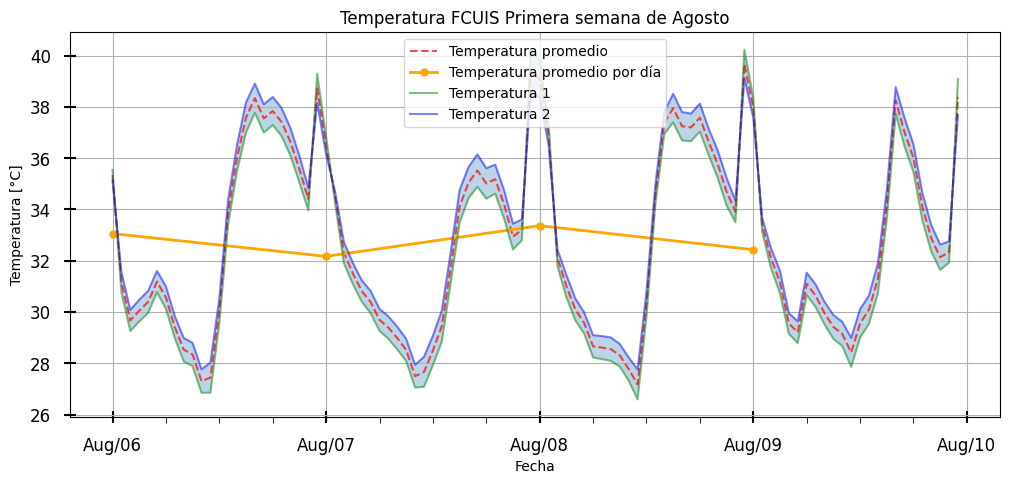
#Generamos la figura
fig = plt.figure(figsize=(12, 5))
ax = fig.gca()
#Graficamos los datos
plt.plot(temp_mean, '--r', label="Temperatura promedio", alpha=0.7)
plt.plot(temp_mean_d, '-o', label="Temperatura promedio por día", ms=5, lw=2, color="orange")
plt.plot(temp['T1'], "-g", label="Temperatura 1", alpha=0.5)
plt.plot(temp['T2'], "-b", label="Temperatura 2", alpha=0.5)
plt.fill_between(temp_mean.index, y1 = temp.T1, y2 = temp.T2, alpha=0.3)
#Formateamos el eje de fechas para que se vea mejor
ax.tick_params(which='major', pad=10, length=8, labelsize=12, direction="inout", width=1.5)
ax.tick_params(which='minor', length=4)
ax.xaxis.set_major_formatter(mdates.DateFormatter('%b/%d'))
ax.xaxis.set_major_locator(mdates.DayLocator())
ax.xaxis.set_minor_locator(mdates.HourLocator([0,6,12,18]))
#Agregamos la leyenda y los titulos
plt.xlabel('Fecha')
plt.ylabel("Temperatura [°C]")
plt.title("Temperatura FCUIS Primera semana de Agosto")
plt.grid(True)
plt.legend()
plt.show()

xaxis, Etiquetas y malla#
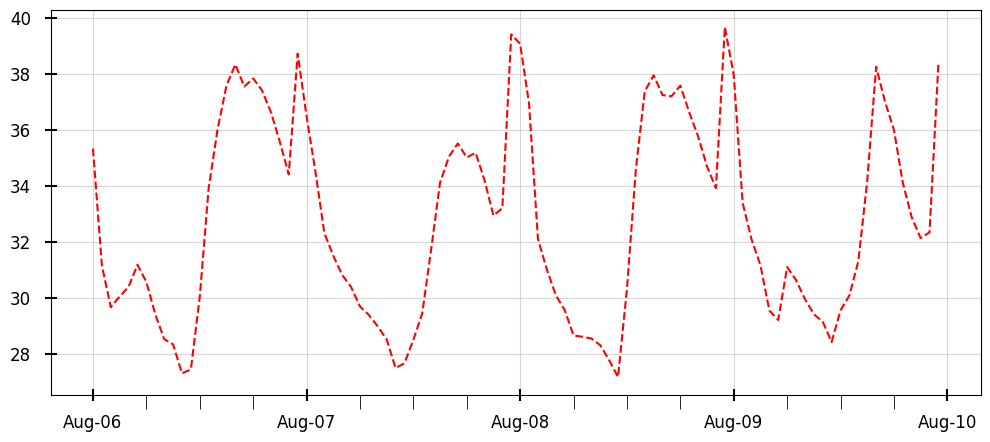
fig = plt.figure(figsize=(12, 5))
ax = fig.gca()
plt.plot(temp_mean, '--r')
#Malla
plt.grid(True, alpha=0.5, which='major')
#Dimensiones Ticks
ax.tick_params(which='major', # Major ticks: subdividen los ejes en unidades mayores
pad=10, # Distancia entre etiquetas y ticks
width=1.5, # Ancho del tick
length=8, # Largo del tick
direction="inout", # 'inout': ticks en la mitad de los ejes, 'in': ticks adentro de los ejes, 'out': ticks afuera de los ejes
labelsize=12) # Tamaño de letra de la etiqueta
ax.tick_params(which='minor', # Minor ticks: subdividen las unidades mayores
length=10) # Largo del tick
# Formato y posiciones de ticks
ax.xaxis.set_major_formatter(mdates.DateFormatter('%b-%d')) # Formato de fecha: %b: mes, %d: día, %Y: año
ax.xaxis.set_major_locator(mdates.DayLocator()) # Posiciona ticks mayores en cada día
ax.xaxis.set_minor_locator(mdates.HourLocator([0,6,12,18])) # Posiciona ticks menores en las horas 0.00 am, 6.00 am, 12.00 m, 6.00 pm
plt.show()

mdates.DateFormattersolo funciona si el eje x dentro deplot()es unDatetimeIndexo si está en formato de fecha.